「muku」トップページの設定方法
2022.07.27
WordPress独自テーマ「muku」は設定次第で魅力的な表現ができます。
トップページはWebサイトの「顔」。
テキストや画像、動画や地図を表示させてWebサイトをカスタマイズしましょう。
メインビジュアル
トップページを閲覧する際に一番最初に目にするのが「メインビジュアル」です。
ここに画像やテキストを配置しましょう。テキストは記入しなければ表示されません。

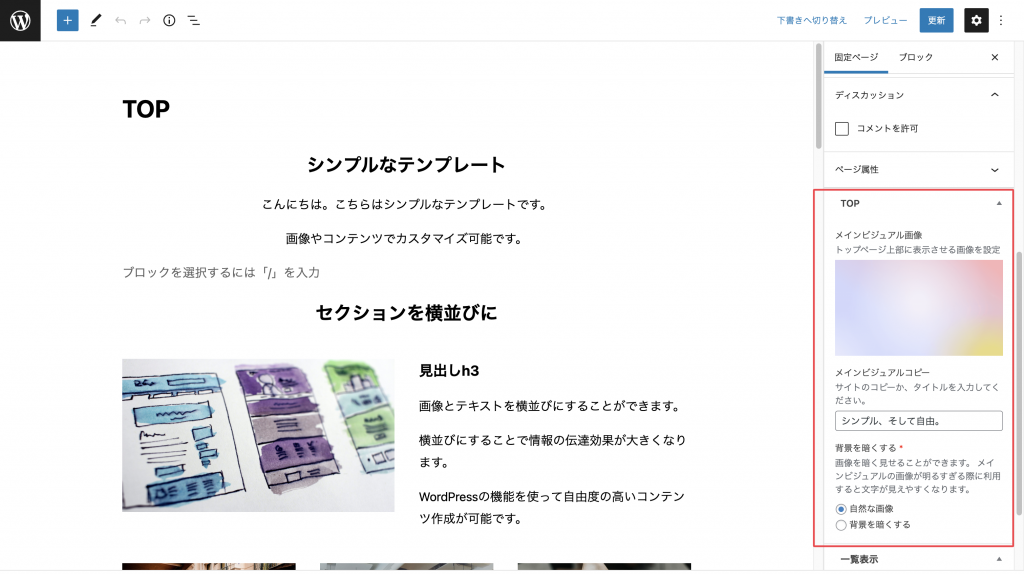
メインビジュアル表示の設定方法
管理画面「固定ページ一覧」→「TOP」を選択後、右側の「メインビジュアル画像」、「メインビジュアルコピー」にて画像とテキストを設置します。
「背景を暗くする」を選択すると画像の明るさを暗くすることができます。
画像の明度が高い時に使うのがおすすめです。

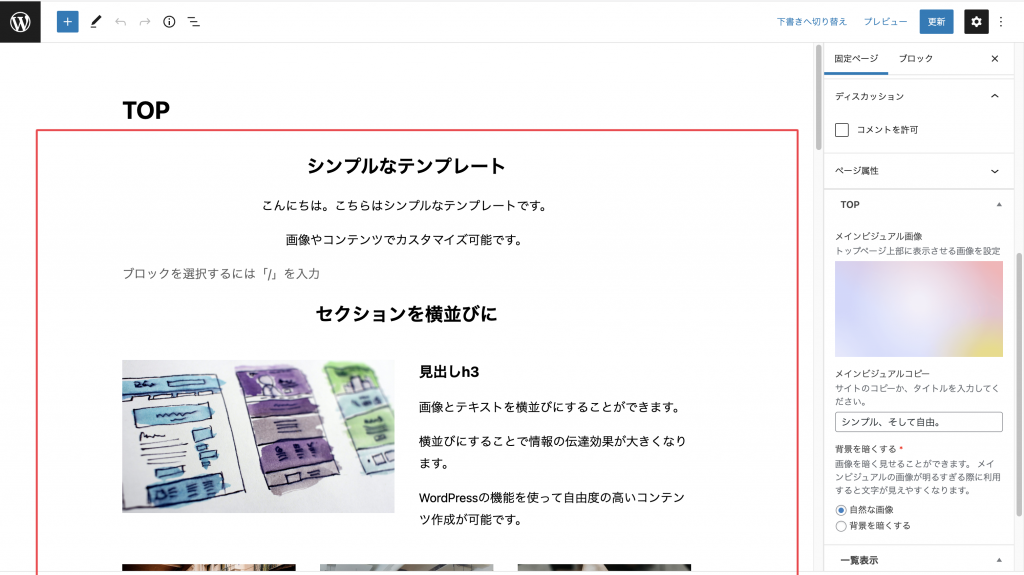
コンテンツの追加
メインビジュアルの下部にコンテンツを追加することができます。
コンテンツの記入方法の詳細は「WordPress投稿方法(投稿入力方法)」をご覧ください。
トップページの文字は真ん中寄せにすることでバランス良く表示することができます。(スマートフォンの表示では左寄せになります。)

ロゴの設定
当テーマではロゴ画像を設定することができます。
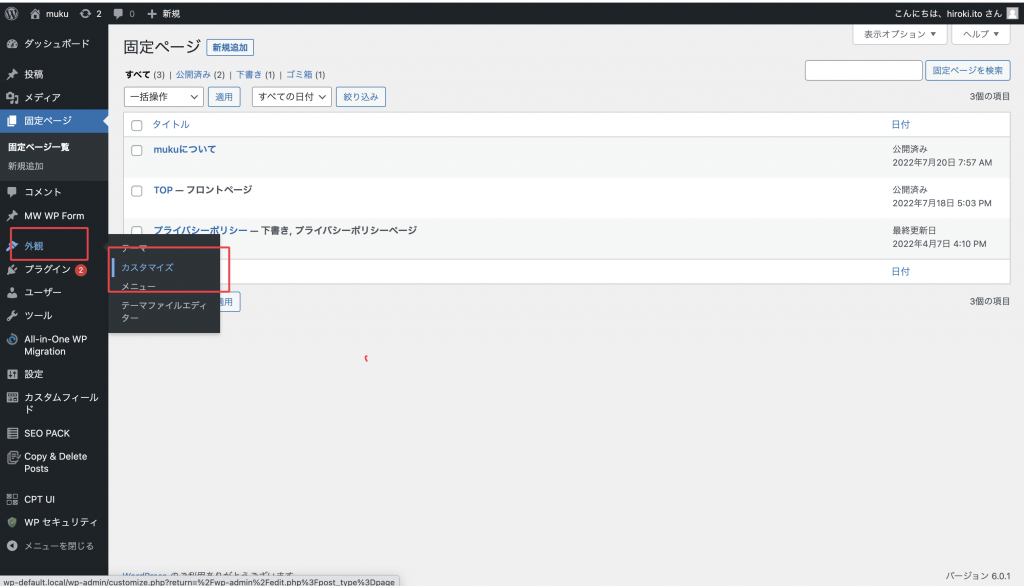
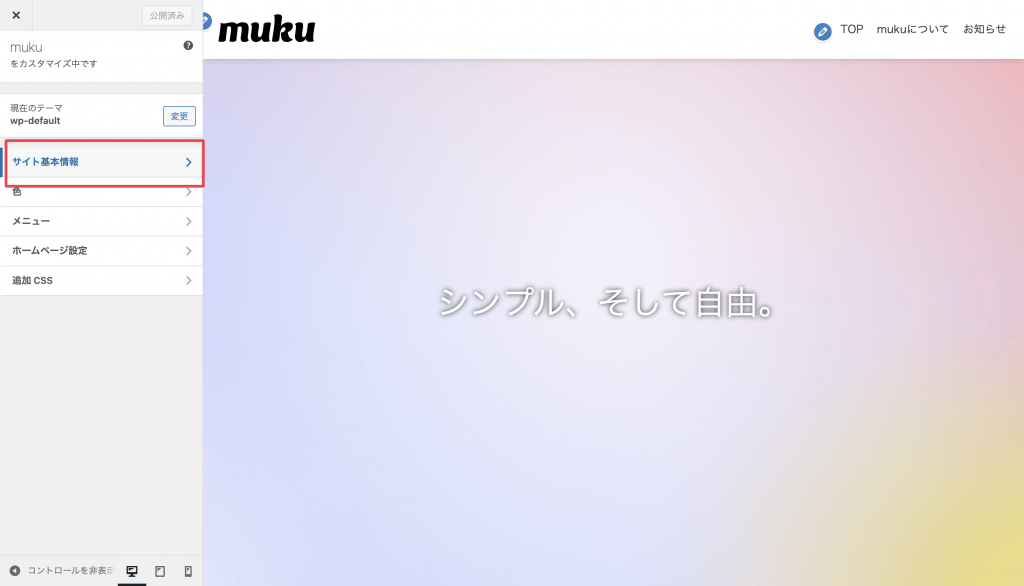
管理画面左側メニューより、「外観→カスタマイズ」を選択します。

「カスタマイズ」ページから左側メニュー「サイト基本情報」を選択します。

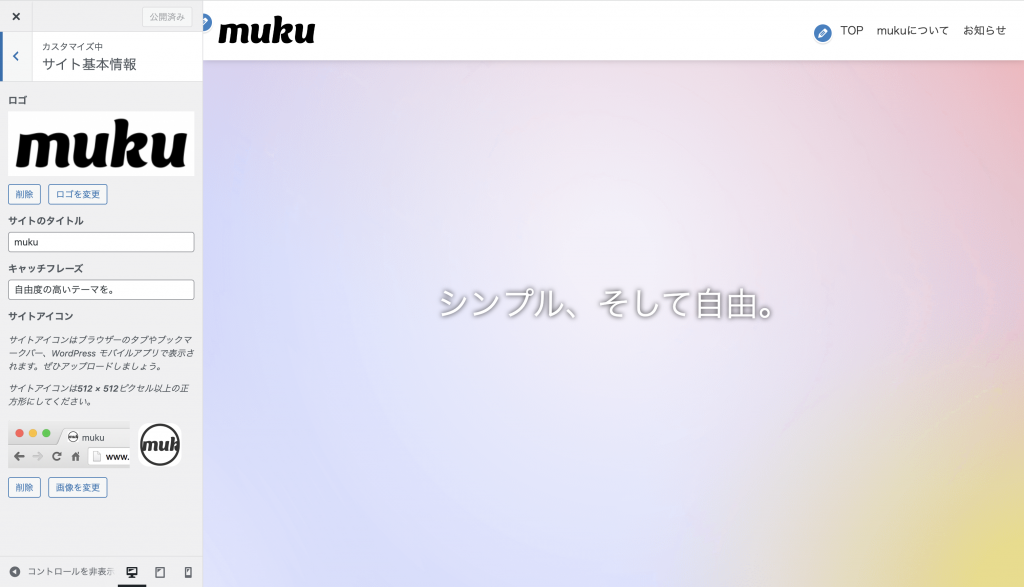
「ロゴ」は画面上部に、「サイトアイコン」はファビコンを設定します。
あらかじめ画像を用意しておくと良いでしょう。

ファビコンはWebブラウザの上部のタブに表示されます。

メインカラーの設定
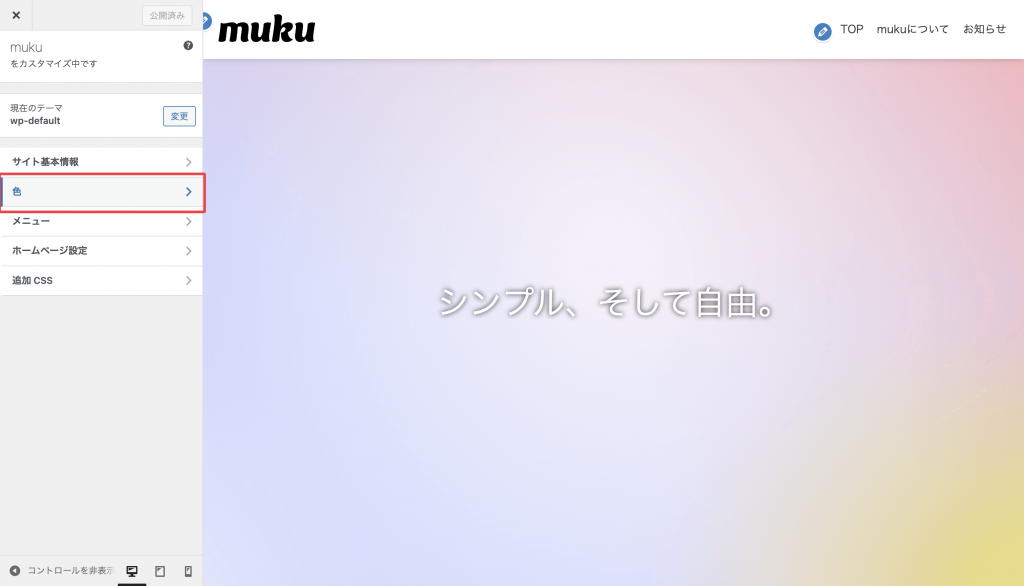
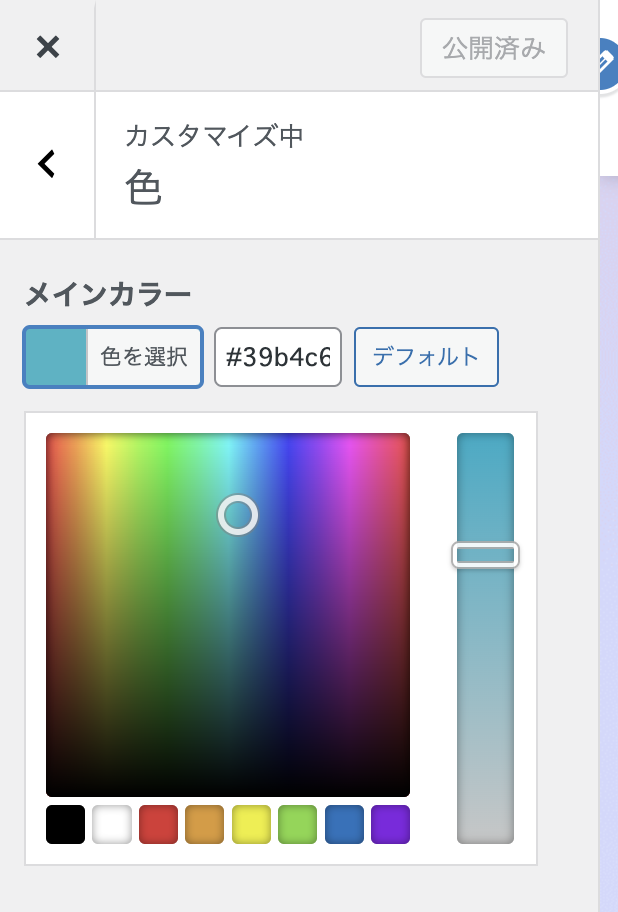
サイトのイメージカラーを設定する際は「カスタマイズ」から「色」を選択します。

「色」をクリックするとカラービッカーが表示され、直感的に色の選択ができます。
カラーコードを入力することも可能です。

カラーコードの追加によってページに差し色が設定できました。